Hello Guys, I am here with my first topic which has troubled me a lot in my interviews and due to wrong information about hoisting, in one interview I said that let and const cannot be hoisted but after the interview was done I googled it and was shocked to see that let and const variables can be hoisted and then I researched a lot to learn the concept of hoisting and here I am for those who have been facing issues with the topic. So Now to begin with the topic, let's first understand what is hoisting. so hoisting is the phenomenon In JS by which you can access variables and functions even before initialization and after declaration.
console.log(a); //output is:- undefiend
var a = 10;
console.log(a); //output is:- 10
so any programmer who has switched his technology to JS would say that at the first line it will give an error that is correct but not in JS because JS has given us the facility to access the variable and function before it has been initialized. so let's understand the above code. so what is happening here is when any JS program runs so there a global execution context is created in which there are two phases in which there is memory allocation phase and the second is the code execution phase. so at the time of the memory allocation phase, "a" is stored, and undefined is stored as the value of "a". so when we try to access the "a" in line 1 so it prints undefined and as code runs line by line and JS engine reaches 3rd line so it prints 10 because in line 2 "a" was initialized as 10. Let's take another example.
foo();
function foo() {
console.log("inside foo");
}
// output here will be inside foo
the output of the code will be "inside foo" because when at the time of memory allocation phase function is stored so when we try to invoke function before function declaration it prints the desired output. so there are a lot of corner cases that we need to remember and understand. A few of them I would discuss and for more you can either search for it or at the end, I would share the link from where you can practice the questions.
foo();
console.log(x);
function foo() {
console.log("inside the foo");
}
var x = 10;
so here we can say that foo() will be invoked first and the output will be "inside the foo" and when the line reaches console.log(x) then the output will be undefined.
// output:- inside the foo
// undefined
the reason is the same as mentioned above. Hope you might have understood. There is one corner case where most the developers get confused is mentioned below:-
getName();
console.log(x);
console.log(getName);
var x = 7;
var getName = function() {
console.log("inside getName function");
}
So here in the above code, we get an error as "getName is not a function" and hence our code running stops but some of you might argue the getName is a function but why we get an error instead of getting output, so we get an error because at the time of the memory allocation phase, JS engine treats getName as a variable and value of getName is undefined and at the beginning, we are trying to invoke a getName as a function so it gives an error.
There can be a lot of cases related to hoisting and everything can not be covered here but I am providing you links to practice the hoisting concept.
More JS Hoisting Questions to practice
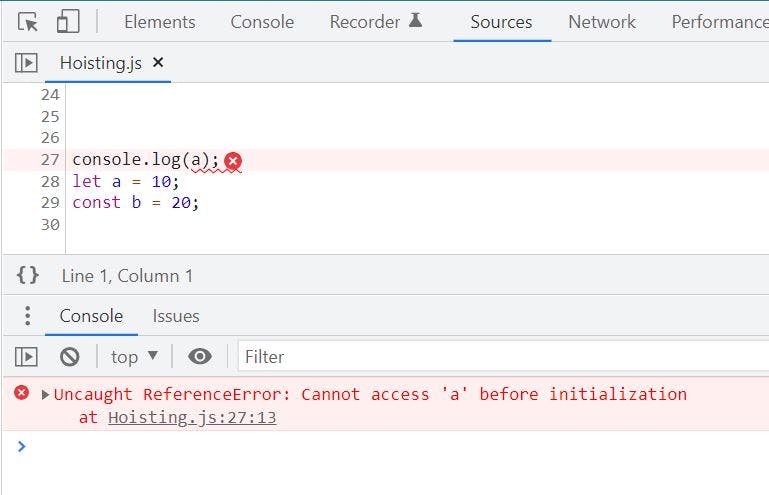
But wait there is still not the end to the Hoisting concept. In the beginning, we said that Let and const variables are also hoisted, remember? Let and const variables can also be hoisted but those variables can not be accessed before the declaration of variables because they go into "TEMPORAL DEAD ZONE". The time since when let and const variable gets hoisted and till it is initialized some value. The between time left is called the temporal dead zone. so if you try to access any let or const variable before it is initialized, it will be given
an error
console.log(a);
let a = 10;
const b = 20;
 .
.
Hope this blog helps you in any way and please do let me the feedback in case of any improvement or do comment your views about my blog.